coolwolf / 18/01/2015
XCode 6 ve Swift dilini kullarak cocoa arayüzlü sayı bulmaca oyunu
Bildiğiniz gibi OS X ve IOS programları yavaş yavaş Swift diline kaydırılıyor. Yıllarca Windows üzerinde VB ve C#, web üzerinde de PHP dili ile uygulama geliştirmeye çalışmış benim gibi insanlar için Objective C nerede ne olduğunu bir türlü anlayamadığımız karışık bir dünya idi.
Sağolsun Appledaki arkadaşlar da bu zorluğu farkedip Swift adında bir dil geliştirmişler. İlk gözüme çarpan .h ve .m uzantılı dosyaların olmamasıydı. Bunun yerine kodlarınızı .swift uzantılı tek bir dosyanın içine yazıyorsunuz. Yine Objective C’de olduğu gibi .xib uzantılı bir dosyanız üzerinde form nesnelerini oluşturuyorsunuz.
.swift uzantılı dosya sanki .m uzantılı dosyanın halini almış ve .h uzantılı dosyamız ortadan kaldırılmış.
Swift yazımını C#, PHP veya Java bilen arkadaşların kolaylıkla benimseyebileceğini düşünüyorum. En azından benim için öyle oldu.
Ayrıca Swift kodu içerisinde Objective C nesnelerini de rahatlıkla kullanabiliyorsunuz. Kaynak sıkıntısı çekilmemesi için Apple böyle bir güzellik yapmış.
Şunu özellikle belirtmeliyim ki; Objective C uzmanları yukarıdaki yazım şeklimi çok cahilce bulabilirler 🙂 Sen böyle yazmışsın ama .h uzantılı dosya da … ve …. işlerinde çok işe yarıyordu. Ayrıca onun adı .h değil header dosyası gibi şeyler de söyleyebilirler. Ve haklılar da. Bu konudaki bilgilerini paylaşırlarsa bizler de Objective C’de neyin ne olduğunu bilmek isteriz 🙂
Biraz laf ebeliği yaptıktan sonra asıl konumuza dönelim. Bildiğiniz gibi form üzerindeki Evet (Burada action deniyor) benzeri olayları kavrayabilmek için en basit yöntem bir sayı bulmaca oyunu yazmak.
Sayı bulmaca oyununda :
1. Form üzerindeki nesnelere kod tarafından nasıl erişilir,
2. Form üzerindeki nesnelerin değerleri kod tarafından nasıl değiştirilir,
3. Form’un kendisi ve üzerinde bulunan nesnelerin olayları nasıl yakalanır,
4. Textbox’tan girilen string değer Int türüne nasıl dönüştürülür,
5. Değişken ve genel değişken nasıl tanımlanır,
6. Tip çevrimleri nasıl yapılır,
7. if then else nasıl kullanılır..
gibi şeyleri küçük ve basit bir örnekte deneyebiliyoruz. Ayrıca örnek üzerinde birçok profesyonel geliştirmeler de yapılabilir.
Şimdi gelelim sayı bulmaca oyununu yapabilmek için izleyeceğimiz adımlara:
Öncelikle XCode uygulamasını açalım. Cocoa Application simgesini seçip Next tuşuna basalım.

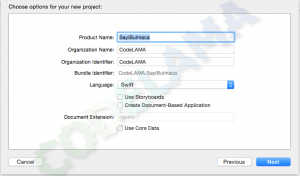
Şimdi proje ismi ve organizasyon bilgilerini yazıp, Next butonuna tıklayalım:

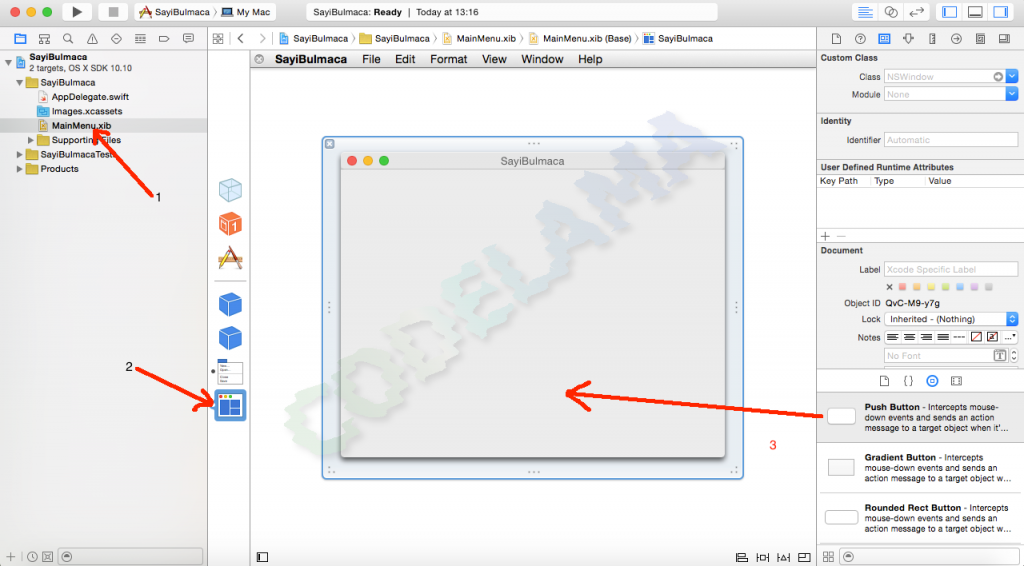
Create butonuna tıkladıktan sonra projemiz oluşturulmuş ve karşımıza aşağıdakine benzer bir ekran çıkacaktır:

Şimdi, XCode’un bizim olulturduğu ilk formu açıp üzerinde işlem yapmak için alttaki adımları izleyelim. Öncelikle soldaki MainMenu.xib dosyasını üzerine tıklayalım. Ardından sol orta sütundaki pencere simgesine tıklayarak formu görelim. Şimdi sağ alt tarafta bulunan nesneler arasında ilk sırada olan Push Button nesnesini sürükleyip form üzerinde istediğimiz yere bırakalım.:

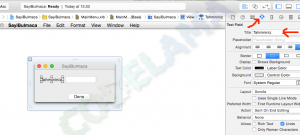
Şimdi textbox ve label nesnelerimizi ekleyelim. Aynı şekilde TextBox nesnesini form üzerinde istediğimiz yere taşıyalım. Ardından bir Label, textbox’un soluna, bir Label da butonun üstüne (kullanıcıya bilgi vermek için) ekleyelim. :

Şimdi Label nesnemizin içeriğini değiştirelim. Sağ üstteki “Show the attributes inspector” butonuna tıklayalım (aşağı doğru ok işareti olan buton). Sonra da Title kutucuğuna istediğimiz metni yazalım. Örneğimizde “Tahmininiz”. Buton ile textbox arasına yerleştirdiğimiz Label’ımızın metni boş olsun başlangıçta. Biz örneğimizde arkaplanı sarı, yazı rengini kırmızı yaptık. Renkleri değiştirmek için yine Attributes Inspector kısmında yer alan Text Color ve Background özelliklerini kullanabiliriz.

Butonumuzun etiketini de Dene olarak değiştirelim :

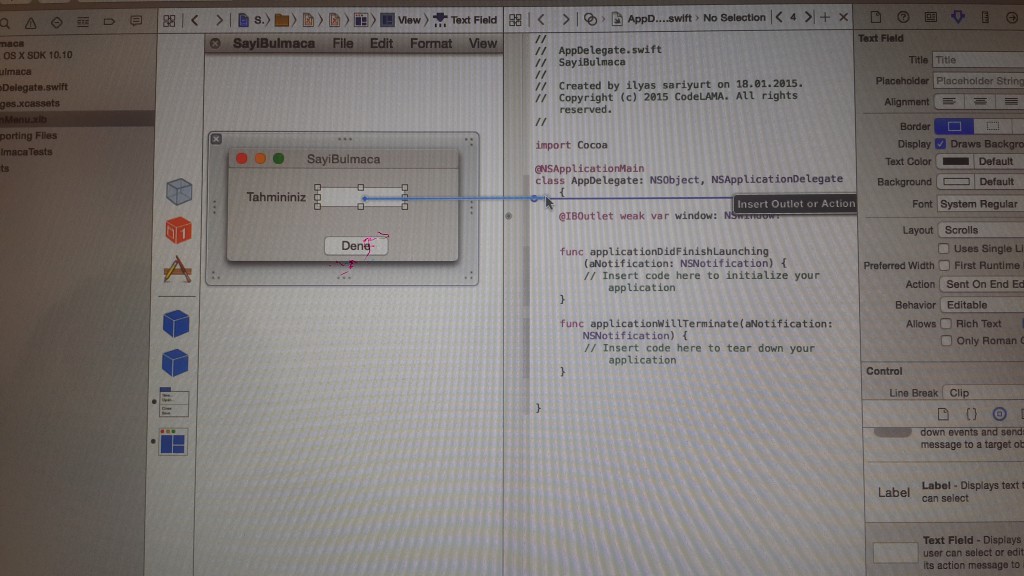
Şimdi gelelim işin en can alıcı noktasına. Nesnelerimizin kod kısmı ile haberleşmesi için yapılacaklara. “Show The Assistant Editor” (iç içe iki halka olan buton) butonu bunu bizim için kolaylaştıracaktır. Eğer Show Assistant Editor düğmesine bastığınızda sağdaki pencerenin üstünde AppDelegate.swift yazısını görmüyorsanız, hemen dosya adının solunda bulunan pencere çerçevesi şeklindeki simgeye tıklayarak, manual kısmından AppDelegate.swift dosyasını bulup üzerine tıklayınız:

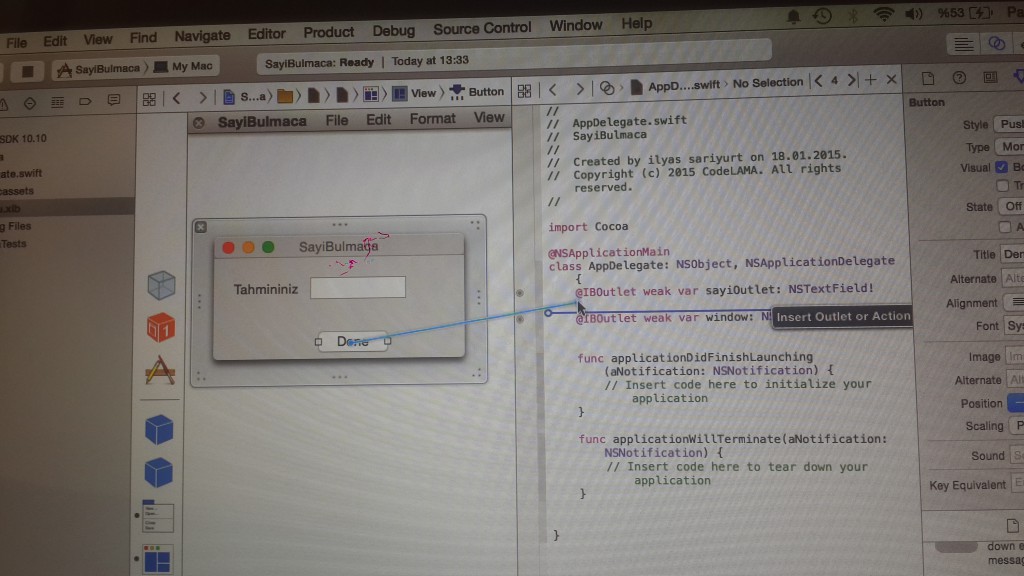
Şimdi nesnelerimizi kodumuzla ilişkilendirelim. Bunun için alttaki resimde de görüldüğü gibi, kntrl tuşuna basılı tutarak textboxun üzerine basalım, fareyi hiç bırakmadan sağ taraftaki “class AppDelegate parantezinin hemen peşine sürükleyip bırakınız” :

Açılan kutucuktan outletimize bir isim verelim. Biz sayiOutlet ismini kullandık:

Şimdi kodumuz şu hali aldı :

Sonra da buton için aynısını yapalım. Yalnız buton için iki sefer yapacağız. İlkinde outlet seçeneğini işaretleyeceğiz, ikincisinde de Action seçeneğini işaretleyeceğiz:

Butonumuzun outletine de bir isim verelim.

İlk seferde Outlet oluşturduktan sonra, ikinci sürüklemede Action seçeneğini seçiyoruz. Bu işlemin ardından kodumuz şu hali alacaktır :

Artık işin programcılık kısmına geçip yazmaya başlayalım. Bizim hazırladığımız kod örneği aşağıda verilmiştir.
//
// AppDelegate.swift
// SayiBulmaca
//
// Created by ilyas sariyurt on 18.01.2015.
// Copyright (c) 2015 CodeLAMA. All rights reserved.
//
import Cocoa
@NSApplicationMain
class AppDelegate: NSObject, NSApplicationDelegate {
var tutulanSayi=0
var buldu=false
@IBOutlet weak var sayiOutlet: NSTextField!
@IBOutlet weak var btnOutlet: NSButton!
@IBOutlet weak var durumOutlet: NSTextField!
@IBAction func btnAction(sender: AnyObject) {
if(buldu)
{
buldu=false
btnOutlet.stringValue="Dene"
tutulanSayi=Int(arc4random_uniform(99)+1)
durumOutlet.stringValue="Lütfen tahmininizi yazınız"
}
var girilenSayi=sayiOutlet.intValue
if(Int(girilenSayi)==tutulanSayi)
{
buldu=true
durumOutlet.stringValue="Tebrikler"
btnOutlet.stringValue="Baştan Başlamak İçin Tıklayınız"
return
}
if(Int(girilenSayi)<tutulanSayi)
{
durumOutlet.stringValue="Tuttuğum sayı daha büyük"
}else
{
durumOutlet.stringValue="Tuttuğum sayı daha küçük"
}
}
@IBOutlet weak var window: NSWindow!
func applicationDidFinishLaunching(aNotification: NSNotification) {
// Insert code here to initialize your application
tutulanSayi=Int(arc4random_uniform(99)+1)
durumOutlet.stringValue="Lütfen tahmininizi yazıp Dene butonuna tıklayınız"
}
func applicationWillTerminate(aNotification: NSNotification) {
// Insert code here to tear down your application
}
}
Artık programımızı çalıştıralım. CMD+B projeyi derler. CMD+R projeyi çalıştırır. Aşağıdaki gibi çalışıyorsa işlem tamamdır. İyi kodlamalar.