Xcode ile Cocoa üzerinde Swift dilini kullanarak tablo (GridView) doldurmak

Bu örnekte kısaca 6 satır içeren bir tablonun içine öylesine veri dolduracağız.
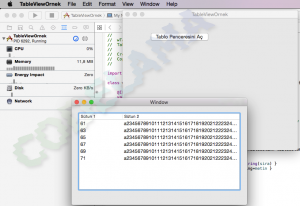
İnternetteki tüm örneklerin AppDelegate penceresi üzerinde olması nedeniyle tablomuzu ikinci bir pencerede gösterdik.
1. Xcode ile Swift dilini kullanan bir proje oluşturun.
2. Sol tarafta bulunan klasör simgesi şeklindeki proje ismimize sağ tıklayıp “New File” seçeneğini seçiyoruz. Çıkan pencerede “Cocoa Class” seçeneğini seçip Next diyoruz. Class adı olarak wTablom ismini verelim. İleride siz değiştirebilirsiniz, fakat şu anda bu ismi kullanalım. Subclass of kısmında NSWindowController seçili olsun. Next deyip penceremizi oluşturalım.
3. Açılan pencereye sağ taraftan TableView nesnesini bulup ekleyelim.
4. Sağ üstte “Table View” görene kadar 3 kez tablonun üzerine tıklayalım. Content Mode olarak Cell Based seçelim.
5. Şimdi tablonun üzerine sağ tıklayıp, çıkan penceredeki datasource’un hemen sağındaki artı işaretini fareye basılı tutarak hemen solda en üstte olan küp şeklindeki ve üzerine gelindiğinde File’s Owner yazan simgenin üzerine bırakalım.
6. Aynı şeyi delegate için de yapalım.
7. Şimdi sağ üstteki içiçe geçmiş iki haklaya tıklayalım. Solda tablomuz, sağda da alttaki kod olmalıdır.
//
// wTablom.swift
// TableViewOrnek
//
// Created by ilyas sariyurt on 28.01.2015.
// Copyright (c) 2015 CodeLAMA. All rights reserved.
//
import Cocoa
class wTablom: NSWindowController, NSTableViewDelegate, NSTableViewDataSource {
@IBOutlet weak var tblListe: NSTableView!
var sira=1
var metin="a"
override func windowDidLoad() {
super.windowDidLoad()
// Implement this method to handle any initialization after your window controller's window has been loaded from its nib file.
}
func numberOfRowsInTableView(tableView: NSTableView) -> Int {
return 6
}
func tableView(tableView: NSTableView!, objectValueForTableColumn tableColumn: NSTableColumn!, row: Int) -> AnyObject!{
var newString=""
if tableColumn.identifier=="sutun1" { newString=String(sira) }
else if tableColumn.identifier=="sutun2" { newString=metin }
sira++
metin+=String(sira)
return newString;
}
}
8. Şimdi kntrl tuşuna basılı tutarak sağdaki windowdidLoad yazısının hemen stüne bırakalım. Çıkan küçük pencerede isim olarak tblListe yazalım.
9. Ardından kodumuzu üstteki örneğe göre düzenleyelim.
10. Şimdi Sol taraftan MainMenu.xib penceresine tıklayalım. Sağ alttaki nesnelerden buton ekleyelim. Üstüne istediğiniz yazıyı yazabilirsiniz.
11. kntrl tuşuna basarak farenizi butonun üzerinde basılı tutarak, sağdaki didfinishLaunching’in hemen üstüne bırakalım. Çıkan küçük pencereden Outlet yerine Action seçelim ve bir isim verelim.
12. Oluşturduğumuz kodun hemen üstüne alttaki kodu yazalım :
lazy var winTablo = wTablom(windowNibName: "wTablom")
13. Az önce oluşturduğumuz Action içine de alttaki kodu yazalım :
winTablo.showWindow(self)
Artık uygulamamızı çalıştırabiliriz.
FILED UNDER : Programlama , Swift
TAG : datagrid, datagridview, swift, tableview, xcode
Submit a Comment
Yorum yapabilmek için oturum açmalısınız.